javascript - How to position a dropdown relatively to body, not parent, with popper js - Stack Overflow

Bootstrap Tooltip | Apply tooltip to a element | Popper js | Tooltip Markup Explained with CSS - YouTube
GitHub - sxzz/popperjs-es: A low-level toolkit to create floating elements. Tooltips, popovers, dropdowns, and more
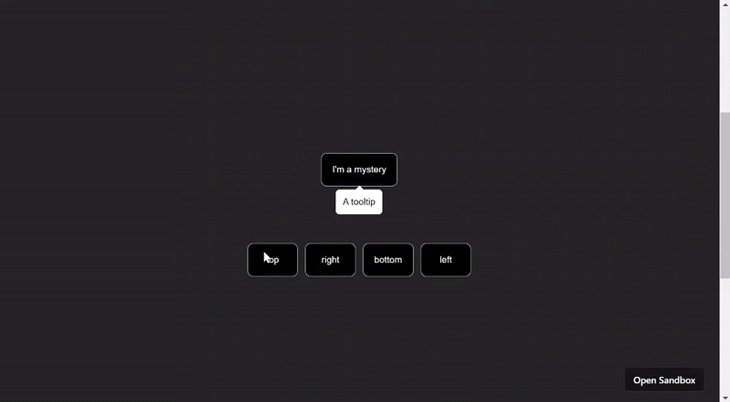
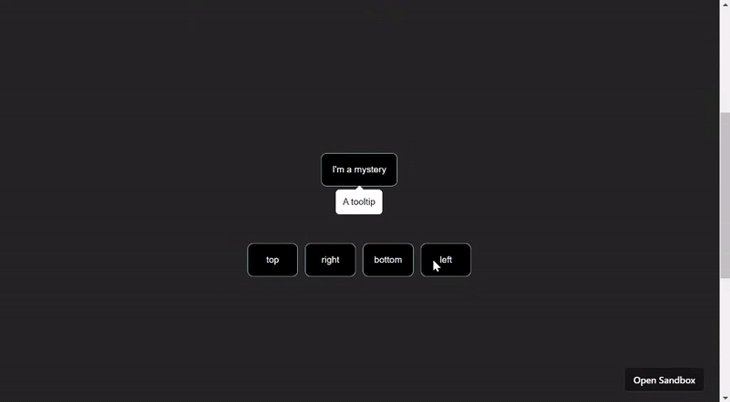
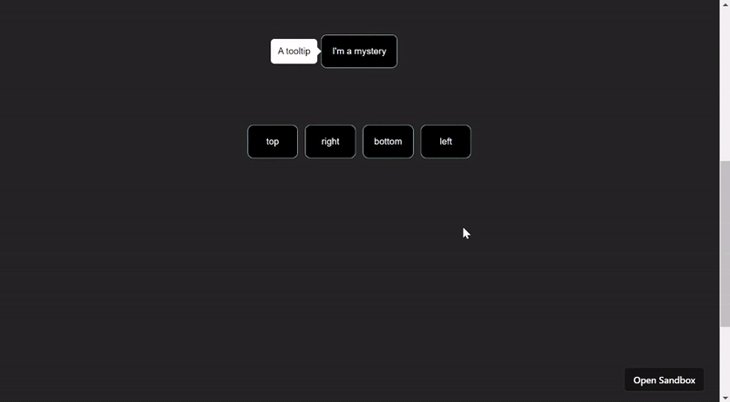
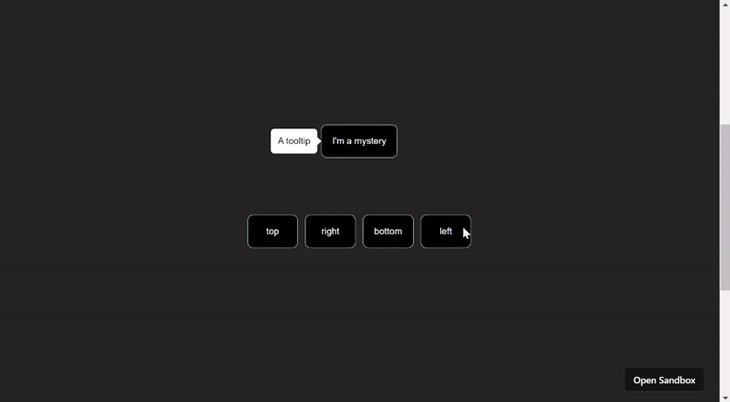
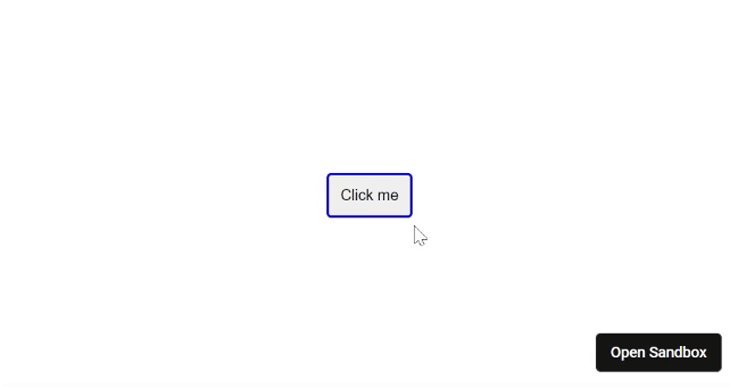
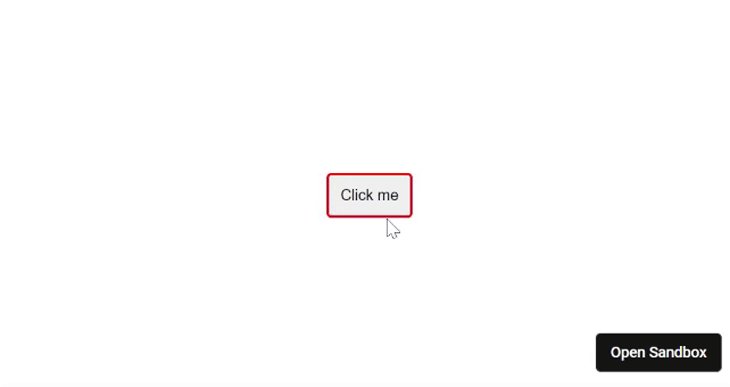
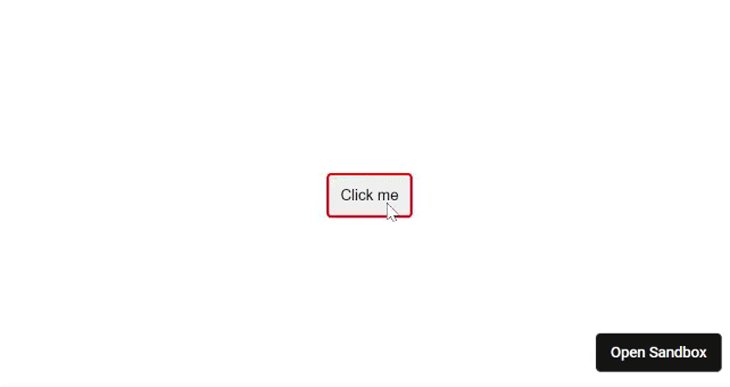
![Popper] Broken positioning when tooltip target is inside large font heading that's wrapped · Issue #1274 · floating-ui/floating-ui · GitHub Popper] Broken positioning when tooltip target is inside large font heading that's wrapped · Issue #1274 · floating-ui/floating-ui · GitHub](https://user-images.githubusercontent.com/19985964/114580164-78ddd080-9c33-11eb-8cca-049ea3fdb46a.png)
Popper] Broken positioning when tooltip target is inside large font heading that's wrapped · Issue #1274 · floating-ui/floating-ui · GitHub

Phases - Popper.js is a library used to create poppers in web applications. Easily position tooltips, popovers and so on with just a line of code! https://popper.js.org/ | Facebook
GitHub - atomiks/popper-max-size-modifier: A Popper.js modifier to change the size of your popper to fit it within the available viewport space.


![Update to Popper.js to 2.0.0 [#3108402] | Drupal.org Update to Popper.js to 2.0.0 [#3108402] | Drupal.org](https://www.drupal.org/files/issues/2020-01-30/Screen%20Shot%202020-01-30%20at%2022.21.56.png)